Cara Memasang Google Custom Search Engine di Blog - Widget kotak pencarian merupakan salah satu bagian penting dari sebuah blog, sebab jika ada pengunjung yang kesulitan menemukan artikel pada blog mereka dapat mencarinya dengan mudah melalui kotak Pencarian atau Widget Search Box.
Di sini Saya sangat menyarankan untuk menggunakan penelusuran khusus Google di blog, karena hasilnya akan lebih relevan dan lebih lengkap dibanding fungsi pencarian biasa. Terlebih lagi jika sobat merupakan Publisher Google AdSense. Sobat bisa dengan mudah memonetasi blog dengan kotak penelusuran khusus ini. Nantinya, iklan AdSense akan ditampilkan di halaman hasil pencarian blog.
Cara Membuat dan Memasang Widget Google Custom Search Engine di Blog
Membuat Google Custom Search Engine
1. Silakan kunjungi situs Google Custom Search di https://cse.google.com/cse/
2. Selanjutnya silakan klik tombol Create a custom search engine untuk login ke CSE
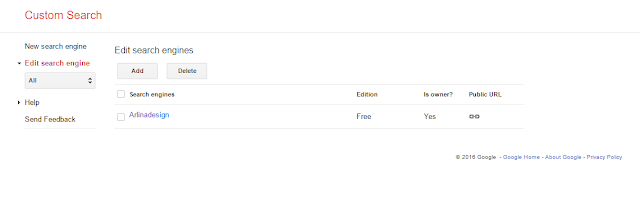
3. Setelah masuk ke dashboard CSE, klik New Search Engine
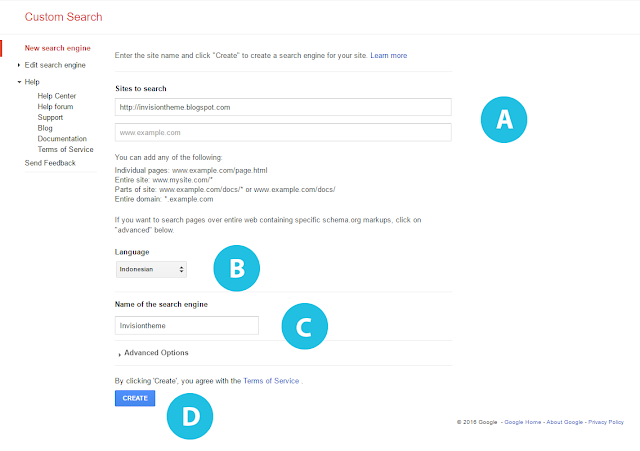
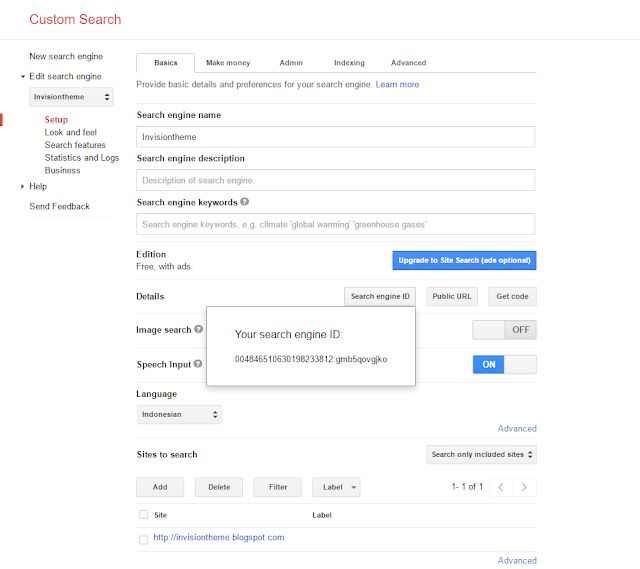
4. Kemudian isi keterangan blog seperti gambar di bawah ini
A. Isi dengan url blog sobat
B. Ganti setelan bahasa sesuai bahasa yang digunakan
C. Nama search engine
D. Setelah menentukan setelan di atas, klik tombol CREATE
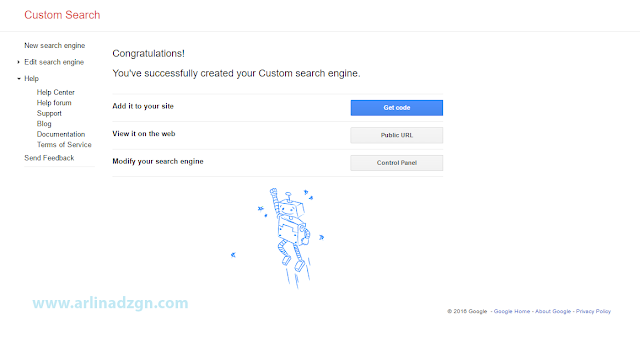
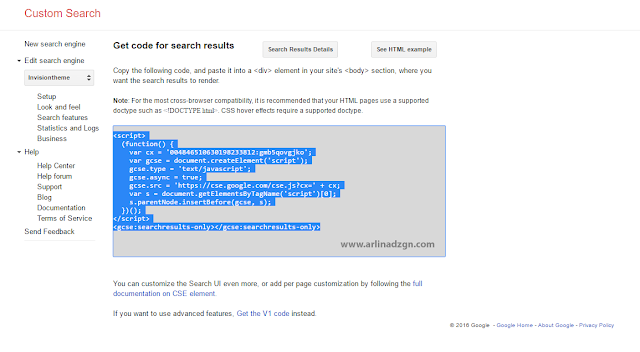
5. Selanjutnya klik tombol Get code / Dapatkan kode
6. Salin script yang disediakan di kotak
Tambahan : Untuk membuat Widget Google Custom Search menjadi Valid HTML5, silakan ganti kode di bawah ini (yang didapatkan dari langkah ke 6)
<script>
(function() {
var cx = '004846510630198233812:gmb5qovgjko';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchresults-only></gcse:searchresults-only>Ganti kode yang ditandai dengan kode di bawah ini
Ini berlaku untuk semua layout, seperti <gcse:search>, <gcse:searchbox>, <gcse:searchresults>, atau <gcse:searchbox-only>
<div id="gcsengine"></div>
<script>
var gcseDiv = document.getElementById('gcsengine');
gcseDiv.innerHTML = '<gcse:searchresults-only></gcse:searchresults-only>'
</script>Sehingga hasilnya akan tampak seperti ini
<div id="gcsengine"></div>
<script>
var gcseDiv = document.getElementById('gcsengine');
gcseDiv.innerHTML = '<gcse:searchresults-only></gcse:searchresults-only>'
</script>
<script>
(function() {
var cx = '004846510630198233812:gmb5qovgjko';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>Memasang Widget Google Custom Search Engine di Blog
1. Login ke Blogger > Tata Letak > Buat widget baru (HTML/JavaScript) > Tambahkan kode yang tadi di salin ke dalam widget baru > Klik simpan dan lihat hasilnya.
Monetasi Google CSE dengan AdSense
1. Pastikan sobat sudah mempunyai blog yang sudah bisa ditambahkan Google AdSense
2. Silakan log in di Google CSE http://www.google.com/cse/
3. Klik Nama Mesin Telusur yang sudah sobat buat tadi
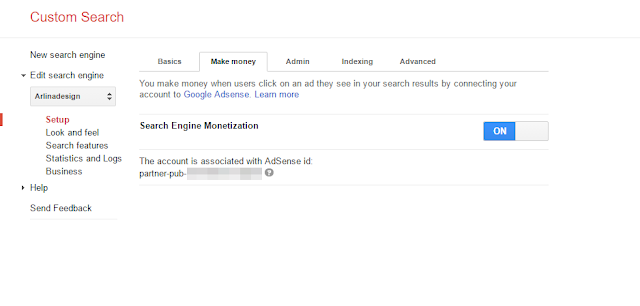
4. Pilih Menu Penyiapan
5. Disitu ada Tab Basics (Dasar-dasar), Make money (Dapatkan Penghasilan), Admin, dan Indexing (Pengindekan). Nah, Silakan klik tab Make money (Dapatkan Penghasilan)
6. Silakan klik tombol Aktif pada opsi Search Engine Monetization (Monetisasi Mesin Telusur)
Modifikasi Search Box Biasa dengan Menambahkan Fungsi Custom Search Engine
1. Jika sobat ingin memasang fungsi CSE pada search box yang sudah ada di dalam template, Silakan log in di Google CSE http://www.google.com/cse/ > Klik pada menu Basics (Dasar-dasar) > Di situ terdapat Search engine ID unik kita yang diberikan Google Search Engine > Klik tombol Search engine ID > Kemudian salin kode tersebut di dalam notepad.
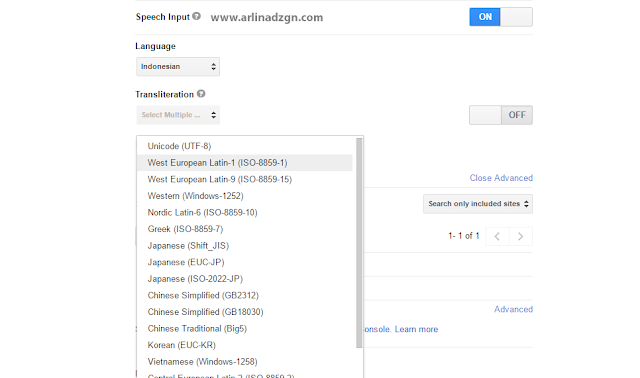
2. Masih di menu Basics, klik tombol Advanced > Ganti Search engine encoding dengan West European Latin-1 (ISO-8859-1).
3. Selanjutnya login ke Blogger > Buat postingan untuk halaman statis > Salin kode yang didapat dari CSE, contoh kode :
<div id="gcsengine"></div>
<script>
var gcseDiv = document.getElementById('gcsengine');
gcseDiv.innerHTML = '<gcse:searchresults-only></gcse:searchresults-only>'
</script>
<script>
(function() {
var cx = '004846510630198233812:gmb5qovgjko';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>Salin kode seperti di atas ke dalam tab HTML post statis > Kemudian Publish post. Misal sobat membuat post statis dengan judul "Search CSE", maka url yang di dapat adalah "blog_anda.com/p/search-cse.html"
4. Selanjutnya buka Template > Edit HTML > Cari HTML dari Search Box pada template > Di sini contoh HTML Search Box pada template blog yang saya gunakan
<form action='/search' class='searchform' method='get'>
<table>
<tbody>
<tr>
<td class='search-box'>
<input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search...'/>
</td>
<td class='search-button'>
<input id='search-button' type='submit' value=''/>
</td>
</tr>
</tbody>
</table>
</form>5. Kemudian tambahkan kode ini di dalam search box sobat
<input type='hidden' name='cx' value='partner-pub-004846510630198233812:gmb5qovgjko' />
<input type='hidden' name='cof' value='FORID:10' />
<input type='hidden' name='ie' value='ISO-8859-1' />Kode yang ditandai merupakan kode Search engine ID yang tadi sobat salin di notepad, ganti kode yang ditandai dengan kode Search engine ID blog sobat.
6. Kemudian perhatikan kode di bawah ini
<form action='/search' class='searchform' method='get'>Silakan ganti kode di atas dengan kode di bawah ini
<form action='blog_anda.com/p/search-cse.html' class='searchform'>7. Maka hasilnya akan seperti ini
<form action='blog_anda.com/p/search-cse.html' class='searchform'>
<input name='cx' type='hidden' value='partner-pub-004846510630198233812:gmb5qovgjko'/>
<input name='cof' type='hidden' value='FORID:10'/>
<input name='ie' type='hidden' value='ISO-8859-1'/>
<table>
<tbody>
<tr>
<td class='search-box'>
<input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search...'/>
</td>
<td class='search-button'>
<input id='search-button' type='submit' value=''/>
</td>
</tr>
</tbody>
</table>
</form>8. Simpan template dan lihat hasilnya.
Selesai, sampai di sini kita sudah Menambahkan Google Search Engine pada search box blog.
Tambahan
Sedikit pernak-pernik untuk menghiasi tampilan CSE di blog dengan menambahkan kode di bawah ini sebelum </head> kemudian ganti kode yang ditandai dengan url post statis CSE blog sobat.
<b:if cond='data:blog.url == "blog_anda.com/p/search-cse.html"'>
<style type='text/css'>
.post-body{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuEOyff15a28-hrFNl5Fam4qgRiPlam3dZbamBFKMv5EzOkAr72IMuy50fL811Eyjb5MEc9-u4YUq-KwBNkQ1BU9B0ME6-Js2ri9lvR4mMJVW8CoK5bR7JGkL9_d0tIlEFyNMFU6KCbbGp/s1600/preloader.gif)50% 10% no-repeat!important;padding:60px;margin:0}
#gcsengine{margin-top:-70px}
</style>
</b:if>Demikian informasi yang bisa saya berikan untuk sobat blogger tentang Cara Memasang Google Custom Search Engine di Blog. Mudah-mudahan bermanfaat untuk sobat semua.
Referensi :
- http://www.kompiajaib.com/2014/04/validasi-html5-google-custom-search-engine.html
- http://www.kompiajaib.com/2012/04/menambahkan-fungsi-google-custom-search.html
- http://www.kompiajaib.com/2015/10/menambahkan-loading-gif-halaman-hasil.html