
Related post atau artikel terkait dikenal sebagai salah satu metode yang baik untuk menaikkan pageview. Begitupun untuk Instant Articles, bisa memancing visitor untuk membaca artikel yang lain. Semakin banyak dibaca, semakin besar pula penghasilan yang kamu dapat. Trus gimana cara memasang related post di dalam Facebook Instant Articles?
Artikel terkait di dalam Instant Articles dapat dipasang di dua tempat. Yaitu di bagian body artikel dan di footer.
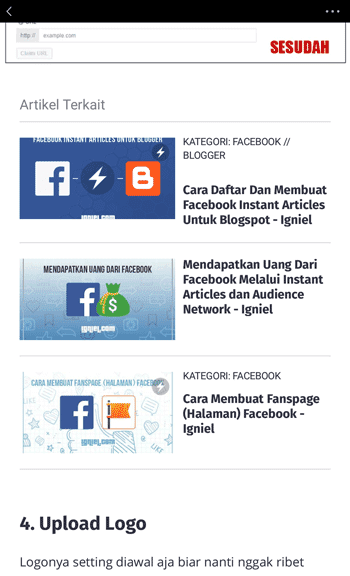
Related Post Di Body Instant Articles
Seperti pada umumnya yang kita kenal, related post disisipkan di dalam artikel. Cara ini cukup efektif karena sudah pasti terlihat oleh visitor yang sedang membaca artikel. Caranya, cukup masukkan kode dibawah ke dalam artikel produksi di Instant Articles.<ul class="op-related-articles" title="Artikel Terkait">
<li><a href="https://www.igniel.com/artikelsatu.html"></a></li>
<li><a href="https://www.igniel.com/artikeldua.html"></a></li>
<li><a href="https://www.igniel.com/artikeltiga.html"></a></li>
</ul>Inget ya, pastikan kodenya disimpan didalam area
<article>. Hasil dari struktur penulisan yang benar kurang lebih kaya gini.<body>
<article>
<header>
..........
</header>
<!-- Isi Artikel -->
<p>Paragraf satu</p>
<p>Paragraf dua</p>
<p>Paragraf tiga</p>
<ul class="op-related-articles" title="Artikel Terkait">
<li><a href="https://www.igniel.com/artikelsatu.html"></a></li>
<li><a href="https://www.igniel.com/artikeldua.html"></a></li>
<li><a href="https://www.igniel.com/artikeltiga.html"></a></li>
</ul>
<footer>
..........
</footer>
</article>
</body>- Jumlah related post yang bisa dimasukkan ke area body artikel ini
maksimal 3 buah. Kamu bisa meletakkan kodenya di atas, tengah, atau akhir tulisan. Sesuai selera deh pokoknya. Yang penting masih di dalam area<article>dan SESUDAH / DIBAWAH</header>. Artikel Terkaitadalah judul dari related post. Kamu bisa ganti sesuai keinginan. Misalnya "baca juga", "kamu pasti suka yang ini", "info lainnya", dan sebagainya. Jangan lupa ganti URL diatas dengan URL artikel kamu sendiri.- Kalau artikelnya sudah berupa Instant Articles, maka akan otomatis terdapat tanda petir. Kalau belum, nggak bakal ada tanda petirnya.
- Jika berupa Instant Articles (bertanda petir) akan terbuka di tab / slide baru.
- Jika bukan Instant Articles (nggak ada tanda petir) akan terbuka di browser biasa.

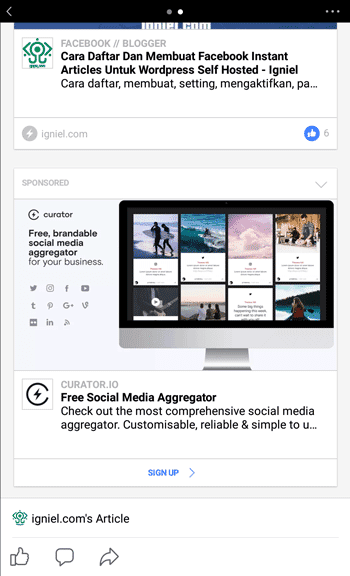
Related Post Di Footer Instant Articles
Related post juga bisa dipasang di area footer. Kodenya nggak jauh beda kok. Hanya saja kamu nggak bisa ngasih judul. Ini contoh kodenya.<ul class="op-related-articles">
<li><a href="https://www.igniel.com/artikelsatu.html"></a></li>
<li><a href="https://www.igniel.com/artikeldua.html"></a></li>
<li><a href="https://www.igniel.com/artikeltiga.html"></a></li>
<li><a href="https://www.igniel.com/artikelempat.html"></a></li>
</ul>Simpan kode tersebut di area
<footer>, sehingga hasil dari struktur penulisan yang benar kurang lebih kaya gini.<body>
<article>
<header>
..........
</header>
<!-- Isi Artikel -->
<p>Paragraf satu</p>
<p>Paragraf dua</p>
<p>Paragraf tiga</p>
<footer>
<ul class="op-related-articles">
<li><a href="https://www.igniel.com/artikelsatu.html"></a></li>
<li><a href="https://www.igniel.com/artikeldua.html"></a></li>
<li><a href="https://www.igniel.com/artikeltiga.html"></a></li>
<li><a href="https://www.igniel.com/artikelempat.html"></a></li>
</ul>
</footer>
</article>
</body>- Related post di footer Instant Articles ini nggak bisa dikasih judul ya. Dan jumlahnya
maksimal 4 buah. - Sama seperti sebelumnya, jika artikel sudah terkait ke Instant Articles maka akan terdapat icon petir. Jika belum, ya nggak ada.
- Kelebihan related post di footer ini adalah Facebook akan menyisipkan iklan didalamnya. Lumayan kan bisa nambah-nambah penghasilan. Iklan ini disebut Recirculation Ads. Untuk mengaktifkannya, buka menu Instant Articles di Fanspage dan pilih
Monetization. Berikan ceklis pada boxTurn on recirculation ads in article footers, pilih placement ID, dan klik tombol Save.


Itu dia cara memasang artikel terkait di dalam Instant Articles Facebook. Semoga bisa sedikit membantu. Budayakan kasih komentar kalau sudah membaca.