
Salah satu widget yang menurut saya sangat penting adalah formulir contact me (hubungi saya) di halaman statis Blogger. Saya kurang nyaman kalau mesti menyebar nomor pribadi di tempat umum. Makanya memilih widget ini karena pesan masuk ke email. Calon client bisa langsung menghubungi tanpa perlu tahu nomor pribadi saya. Kecuali kalau mereka minta nomor baru saya kasih.
Dengan adanya widget ini, visitor yang kebetulan mempunyai niat untuk mengajak kerjasama jadi gampang menghubungi. Entah itu menyewa jasa sesuai keahlian, content placement, pemasangan iklan banner, menulis review, dan sebagainya. Saya sangat terbantu dengan widget contact form ini karena memperlancar urusan bisnis.

Lihat kan? Tawaran berdatang dengan sendirinya. Calon client bisa kabur lho kalau mereka kesulitan menemukan kontak atau tempat yang bisa digunakan untuk menghubungi kamu.
Cara Pasang Formulir "Hubungi Saya" di Page (Halaman Statis) Blogspot
Masuk ke dashboard Blogger dan pergi ke pengaturan HTML dengan mengakses menu
Theme » Edit HTML. Tambahkan kode berikut "SEBELUM / DI ATAS" </head>.<b:if cond='data:view.isPage'><style>
/* Contact Form */
#comments,.post_meta,#blog-pager{display:none}form{color:#666} #kontak{margin:auto;max-width:640px} #ContactForm1_contact-form-name,#ContactForm1_contact-form-email{height:auto;margin:5px auto;padding:15px 12px;background:#fff;color:#444;border:1px solid #1d2129;box-shadow:inset 0 1px 1px rgba(0,0,0,0.075);border-radius:3px;width:100%;min-width:100%;transition:all 0.5s ease-out}#ContactForm1_contact-form-email-message{width:100%;height:175px;margin:5px 0;padding:15px 12px;background:#fff;color:#444;border:1px solid #1d2129;box-shadow:inset 0 1px 1px rgba(0,0,0,0.075);border-radius:3px;resize:none;transition:all 0.5s ease-out} #ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#444;border-color:#66afe9;box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,0.6)}#ContactForm1_contact-form-submit{float:left;background:#008c5f;margin:auto;vertical-align:middle;cursor:pointer;padding:12px 20px;font-size:14px;text-align:center;letter-spacing:.5px;border:0;width:100%;max-width:140px;border-radius:3px;color:#fff;font-weight:500;transition:all .8s ease}#ContactForm1_contact-form-submit:hover{background:#1d2129;color:#fff}#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{width:100%;margin-top:35px}.contact-form-error-message-with-border{background:#1d2129;border:none;box-shadow:none;color:#fff;padding:5px 0}.contact-form-success-message{background:#4fc3f7;border:none;box-shadow:none;color:#fff}img.contact-form-cross{line-height:40px;margin-left:5px}.post-body input{width:initial}
</style></b:if>Simpan dulu ya biar kodenya bekerja. Klik tombol Save theme.
Saatnya membuat widget contact form di halaman statis page Blogger. Pergi ke menu Pages lalu klik tombol New page. Berikan judul apapun bebas, suka-suka kamu. Pastikan memilih mode HTML (bukan Compose).
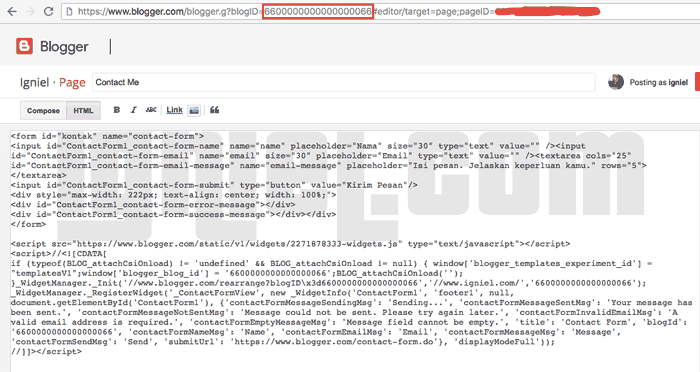
Perhatikan URL yang terbuka. Disana formatnya kurang lebih seperti ini:
https://www.blogger.com/blogger.g?blogID=6600000000000000066#editor/target=page;pageID=xxxx6600000000000000066 adalah ID blog kamu. Simpan dulu karena nanti akan dipakai.
Copy semua kode berikut ke text editor.
<form id="kontak" name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Nama" size="30" type="text" value="" />
<input id="ContactForm1_contact-form-email" name="email" size="30" placeholder="Email" type="text" value="" />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Isi pesan" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Kirim Pesan"/>
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message"></div>
<div id="ContactForm1_contact-form-success-message"></div>
</div>
</form>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js"></script>
<script>//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '6600000000000000066';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogIDx3d6600000000000000066','//www.igniel.com/','6600000000000000066');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '6600000000000000066', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]></script>Ganti beberapa kode dibawah dengan milik kamu sendiri.
| Value | Keterangan |
|---|---|
Nama | Tulisan di formulir. | Kirim Pesan | Tulisan di tombol submit. |
6600000000000000066 | ID Blog. Ada 4 kali penulisan. |
www.blogkamu.com | Alamat blog tanpa http / https. |
Setelah selesai diganti, klik tombol Publish.
Oke cukup ya tutorial membuat widget formulir contact us di halaman page Blogger ini. Semoga calon client tidak bingung lagi ketika ingin menghubungi kamu.