Cara Menambahkan Page-Level Ads Adsense di Blog - Apa kabar sobat blogger, mudah-mudahan dalam keadaan sehat walafiat, amin... Oke, kali ini Arlina Design akan memberikan sebuah tutorial tentang Cara Menambahkan Page-Level Ads Adsense di Blog.
Apa itu Page-Level Ads?
Page-Level Ads adalah unit iklan yang tidak termasuk dalam batasan 3 unit iklan banner dan 2 unit iklan link yang telah Google tentukan sebelumnya. Iklan ini dibuat khusus untuk memaksimalkan pendapatan Adsense para publishernya, jenis iklan ini nantinya akan tampil pada perangkat seluler.
Alasan Menambahkan Page-Level Ads Adsense di Blog
Ada beberapa alasan mengapa sobat ingin menambahkan fitur Page-Level Ads dari AdSense ini di blog sobat. Berikut beberapa poin penting jika menggunakan fitur ini
- Meningkatkan pendapatan
- Memberikan pengalaman pengguna yang lebih baik
- Memilki dua format iklan
- Tidak terhitung dalam batasan iklan Adsense (3 unit iklan dan 2 unit iklan link)
- Lebih dioptimalkan untuk pengguna perangkat seluler
Format iklan Page-Level Ads
Untuk format iklan, Page-Level Ads memilki 2 pilihan unit yaitu iklan tetap/hamparan yang akan tampil sebagai link banner di bawah layar smartphone dengan tombol slide untuk menutup iklan dan iklan vinyet yang akan tampil dengan layar penuh dengan tombol close untuk menutup iklan seperti tampilan iklan Admob. Dengan kedua format ini tentunya iklan akan tampil lebih baik bagi pengguna smartphone.
Baca juga : Cara Memasang Google Custom Search Engine di Blog
Cara Menambahkan Page-Level Ads Adsense di Blog
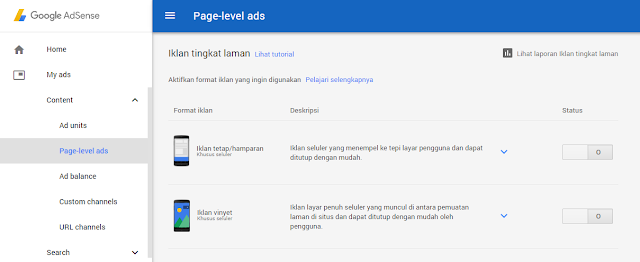
Login ke akun Adsense sobat, klik My ads, Content, Page-Level ads. Di situ sobat akan melihat tulisan Iklan tingkat laman seperti gambar di bawah ini
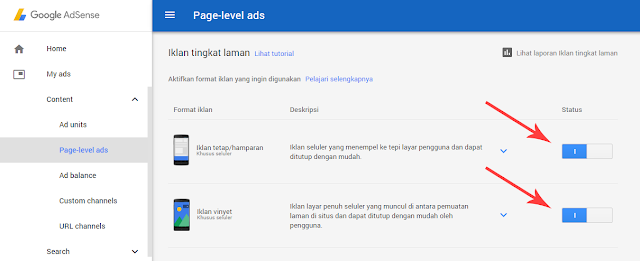
Kemudian klik tombol pilihan dari dua format Page-Level Ads (bisa sobat klik salah satu saja atau keduanya)
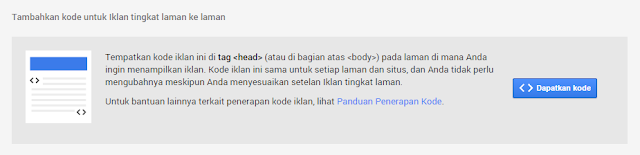
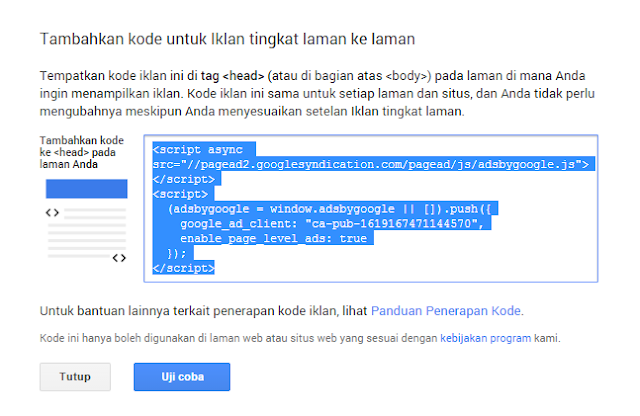
Skrol ke bawah, klik tombol Dapatkan kode, salin semua kode didalamnya
Selanjutnya buka dasbor Blogger, template, klik Template, Edit HTML kemudian tambahkan kode Page-Level Ads tadi sebelum tag </head> di template blog sobat
Kode Page-Level Ads
<script async src="http://halaman1.googlesyndication.com/pagead/js/iklangoogle.js"></script>
<script>
(iklangoogle = window.iklangoogle || []).push({
google_ad_client: "ca-pub-xxxxxxxxxxxx",
enable_page_level_ads: true
});
</script>Ganti kode yang ditandai menjadi seperti ini
<script async="" src="http://halaman1.googlesyndication.com/pagead/js/iklangoogle.js"></script>
<script>
(iklangoogle = window.iklangoogle || []).push({
google_ad_client: "ca-pub-xxxxxxxxxxxx",
enable_page_level_ads: true
});
</script>
Jika di blog sobat sebelumnya sudah terdapat JS Adsense, cukup tambahkan kode script yang kedua.
Simpan template dan untuk melihat hasilnya, sobat bisa cek blog lewat smarphone.
Contoh Page-level ads blog ini
Demikian untuk tutorial blogger tentang Cara Menambahkan Page-Level Ads Adsense di Blog saya cukupkan sampai di sini, maaf jika ada kekurangan dari tulisan ini. Terima kasih sudah berkunjung dan sukses selalu 😮