Bagi sobat yang menggunakan blognya sebagai salah satu sumber penghasilan pastinya sudah tidak asing lagi dengan Google AdSense. Ya, Google AdSense merupakan produk Google yang menjadi salah satu alasan dan daya tarik publisher untuk lebih mengembangkan situsnya. Meskipun tidak semuanya memiliki alasan yang sama.
Di sisi lain AdSense adalah salah satu penyumbang loading karena iklan yang ditampilkan JS AdSense akan menurunkan kecepatan loading blog kita meskipun JS AdSense sudah menggunakan asynchronous, namun tetap saja masih akan membuat blog menunggu lebih lama untuk dimuat.
Di sini saya akan memberikan contoh gambar perbandingan sebelum dan sesudah menggunakan trik Lazy Load AdSense ini. Di bawah ini contoh gambar sebelum menggunakan trik Lazy Load AdSense :
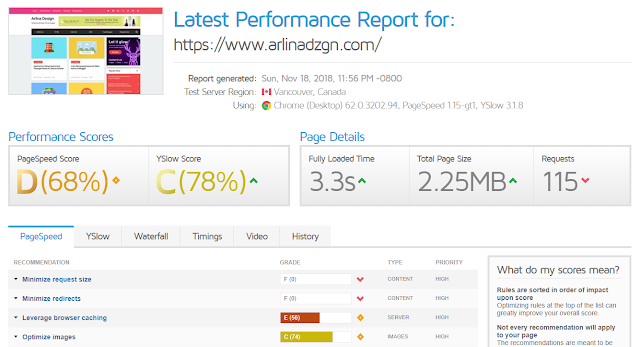
Di cek menggunakan GTmetrix
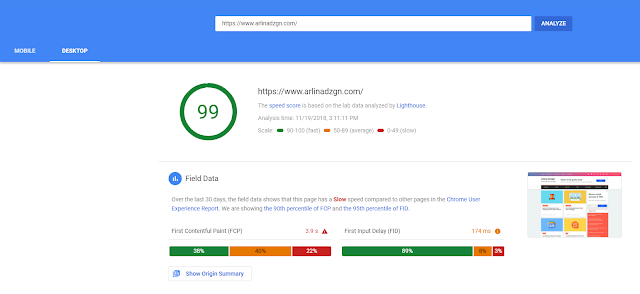
Dan ini menggunakan PageSpeed Insights Google
Pada pengecekan situs Arlina Design di GTmetrix, mendapatkan PageSpeed Score 68% dan YSlow Score 78%. Dan untuk PageSpeed Insights mendapatkan hasil 99 untuk Desktop dan 40 untuk Mobile. Kurang cepat memang. Namun setelah saya pasang kode Lazy Load AdSense hasilnya menjadi lebih baik dari sebelumnya seperti pada gambar di bawah ini :
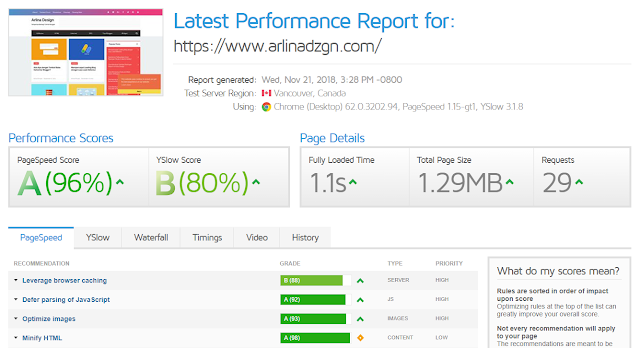
Di cek menggunakan GTmetrix
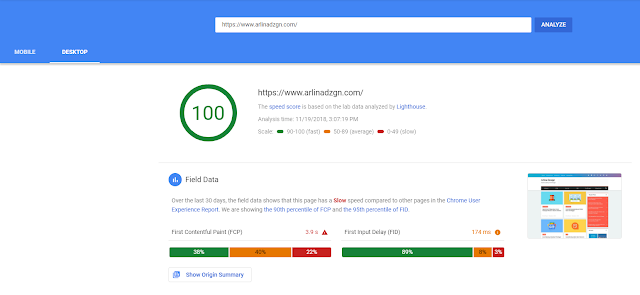
Dan ini menggunakan PageSpeed Insights Google
Setelah dipasang untuk PageSpeed Insights mendapatkan hasil 100 untuk Desktop dan 81 untuk Mobile. Ya, masih belum sempurna untuk Mobile namun setidaknya ada peningkatan dari sebelumnya.
Nah, bagi sobat yang ingin mempercepat loading blognya silakan ikuti tips berikut ini.
Mempercepat Loading Blog dengan Lazy Load AdSense
Cara kerja dari kode ini cukup sederhana, yaitu iklan akan muncul setelah kita menggulir halaman. Jadi JS AdSense tidak akan muncul sebelum kita menggulir halaman situs.
Tips ini ditujukan untuk sobat yang sudah memasang AdSense di blognya. Bagi yang belum, kode yang akan saya bagikan ini bisa dimanfaatkan untuk kebutuhan lain misalnya memuat link JS eksternal.
Buka Blogger > Klik menu Tema > Klik tombol Edit HTML > Tambahkan kode di bawah ini sebelum </body> atau <!--</body>--></body>
<script type='text/javascript'>
//<![CDATA[
// Lazy Load AdSense
var lazyadsense=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===lazyadsense||0!=document.body.scrollTop&&!1===lazyadsense)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://halaman1.googlesyndication.com/pagead/js/iklangoogle.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),lazyadsense=!0)},!0);
//]]>
</script>Jika belum, pastikan untuk menghapus semua link JS AdSense yang biasanya terpasang pada kode unit iklan AdSense. Seperti ini :
<script async src="http://halaman1.googlesyndication.com/pagead/js/iklangoogle.js"></script>Kode ini pun bisa digabungkan dengan link JS Adblock Killer yang pernah saya bagikan pada postingan Cara Memasang Adblock Killer Versi Terbaru. Bagi sobat yang sudah melakukan trik tersebut bisa menggunakan kode ini :
<script type='text/javascript'>
//<![CDATA[
// Lazy Load AdSense
var lazyadsense=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===lazyadsense||0!=document.body.scrollTop&&!1===lazyadsense)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://cdn.jsdelivr.net/gh/Arlina-Design/quasar@master/arlinablock.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),lazyadsense=!0)},!0);
//]]>
</script>Setelah ditambahkan klik tombol Simpan tema dan selesai.
Mungkin sobat bertanya, apakan kode ini aman untuk AdSense kita?
Jawabannya tentu saja aman. Karena Google pun menyarankan untuk mempercepat loading blog seperti halnya memasang kode Lazy Load Image untuk mempercepat loading gambar pada halaman situs.
Dan apakah akan berpengaruh ke pendapatan AdSense blog kita?
Untuk yang satu ini saya belum tahu, karena saya sendiri baru memasangnya tadi. Kita lihat saja progresnya, jika pendapatan berkurang mungkin memang bukan rezeki kita 😊 hehe.. Eh, solusinya sobat bisa mencabut kembali kode tersebut dan mengembalikan seperti semula.
Kesimpulannya, prioritaskan yang menurut sobat butuhkan. Jika ingin blog lebih cepat bisa melakukan trik di atas namun jika masih ragu akan pendapatan AdSense (yang mungkin akan) menurun sobat tinggal urungkan niat untuk memasangnya. Namun bagi saya hal ini saya anggap sebagai pengalaman baru, yang saya nilai di sini adalah progresnya "Apakah dengan memasang kode ini akan berpengaruh ke AdSense?" Nah, rasa penasaran itu yang membuat saya lebih bersemangat walaupun ada resiko yang perlu diterima 😃
Oke, saya cukupkan sekian untuk postingan Mempercepat Loading Blog dengan Lazy Load AdSense, semoga bermanfaat bagi sobat semua dan wassalam.