Baiklah, kali Arlina Design akan berbagi sedikit tips tentang cara memperbaiki gambar yang buram di blog. Masalah ini terjadi ketika tadi pagi saya cek demo template blog yang akan saya bagikan nanti tiba-tiba gambar di halaman postingan menjadi blur atau script auto readmore tidak berjalan seperti sebelumnya.
UPDATE : Blogger telah mengganti kembali format link dari s72-c-k-no ke s72-c, jadi sobat tidak perlu lagi menggunakan tips ini dan jika ada yang sudah menggunakan silakan kembalikan format link ke semula (s72-c)
Ketika saya browsing dan melihat blog lain juga ada yang mengalamil hal yang sama, kemudian setelah diteliti ternyata markup untuk gambar blogger berubah dari s72-c menjadi s72-c-k-no. Kenapa menjadi seperti itu? Saya sendiri kurang tahu kalau soal itu, kemungkinan di blogger sedang ada perbaikan sistem atau apa yang pasti telah berganti.
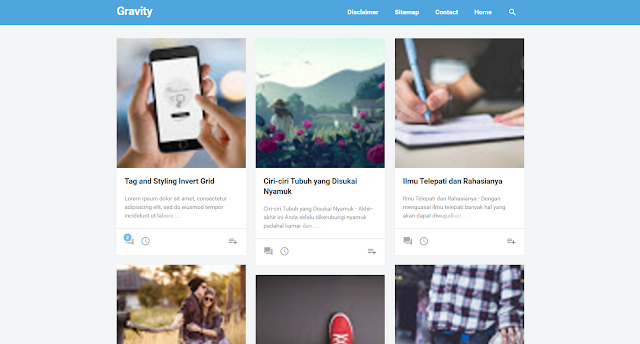
Berikut contoh gambar blur atau buram dari template yang belum saya publikasikan
Lantas, bagaimana cara memperbaikinya?
Cara memperbaikinya sangat mudah. silakan sobat buka tema > Klik Edit HTML > Di sini Sobat tinggal cari kode ini (Temukan kode serupa jika terjadi pada thumbnail lain)
s72-cGanti menjadi
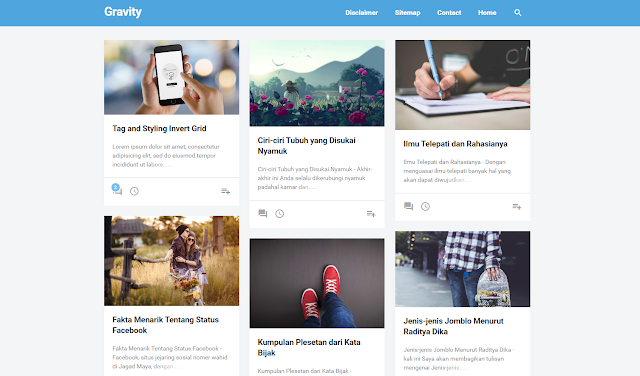
s72-c-k-noSetelah itu simpan template. Maka gambar postingan akan kembali seperti semula
Kebetulan belum semua template saya perbaiki dengan masalah ini, jadi sobat bisa ikuti cara di atas.