
Related post adalah daftar dari artikel yang memiliki topik pembahasan yang sama dengan artikel utama yang sedang dibaca. Fungsinya untuk menarik minat pengunjung agar membuka artikel lain. Ini jelas bagus karena pengunjung akan menghabiskan waktu lebih lama di blog kamu. Bisa banget buat menurunkan bounce rate. Kita nggak bakal membuat related post atau artikel terkait dengan Javascript biasa. Kali ini sedikit berbeda, karena kita akan membuat related post menggunakan Google CSE.
Apa Itu Google CSE?
Custom Search Engine (CSE) adalah layanan dari Google yang dikhususkan untuk melakukan pencarian di blog. Biasanya hasil dari CSE hanya akan keluar kalau kamu melakukan aktifitas pencarian terlebih dulu, bukan? Ternyata bisa lho membuat related post di blog dengan CSE Google. Hasilnya pun lebih keren karena dia bisa menampilkan artikel terkait lebih banyak yang dibagi beberapa halaman. Ketika pindah halaman pun dia nggak nge-reload dulu. Mantep kan. Kalau mau coba, silakan ikuti langkah-langkahnya dibawah.A. Buat Unit CSE
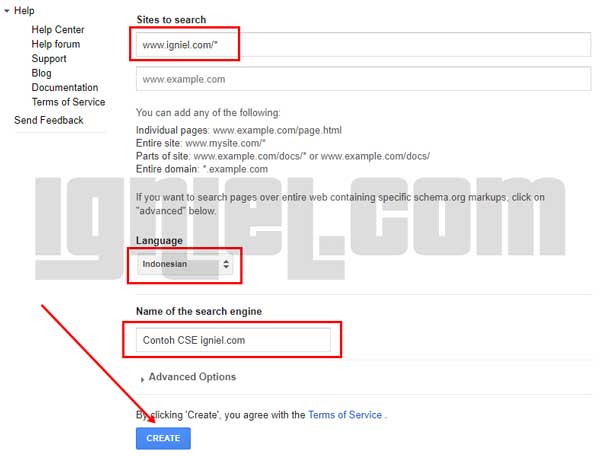
Pertama, kamu harus buat unit CSE yang baru terlebih dulu.- Pergi ke https://cse.google.com
- Pada kolom
Site to Search, isi dengan URL blog kamu diikuti tanda slash dan bintang. Contoh:www.igniel.com/* - Pada
LanguagepilihIndonesia. Atau sesuaikan dengan bahasa blog kamu. - Pada
Name of the search engine, isi sesukanya sesuai keinginan. Ini adalah nama unit Google CSE. - Selesai? Klik tombol CREATE

- Pada menu
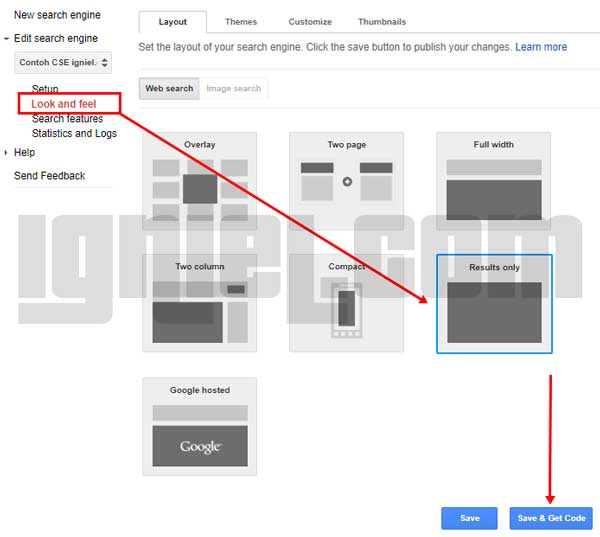
Look and feel, pilihlahResults only. Lalu klik tombol Save & Get Code
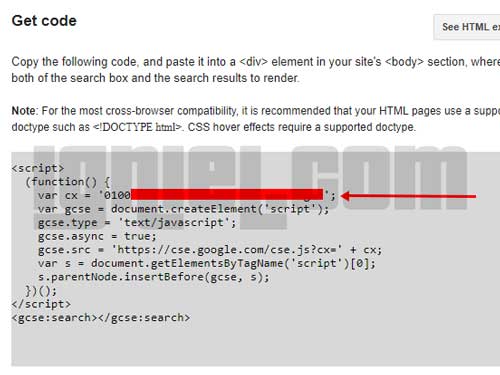
- Akan muncul kode CSE yang tadi dibuat. Dan perhatikan bagian
var cx = '0080xxxxxxxxxxxxxx:abcde_fg'Ini adalahsearch engine IDyang nanti kamu perlukan. Sementara simpan dulu di notepad.
Bagi yang punya akun AdSense dan sudah pernah membuat unit CSE yang dimonetasi, JANGAN PERNAH mengaktifkan fitur Make Money khusus di unit CSE related post ini. Biarkan dia FREE.
B. Pengaturan di Blog
Kita mulai terapkan pada blog. Langkahnya:- Untuk memperbagus tampilan, tambahkan dulu kode CSS berikut. Simpan DIATAS / SEBELUM
</style>ATAU</b:skin>. Ini style yang saya pakai ya, kamu bisa edit lagi sesuai selera./* Related Post with Google CSE by Igniel (igniel.com) */
#ignielRelated {margin:0px; padding:0px; text-align:center; border-top:0px; border:1px solid #008c5f; border-top:0px} #ignielRelated h3{font-size:18px; font:bold 18px Tahoma,sans-serif; margin:0px 0px 5px 0px; background:#008c5f; color:#fff; text-align:left; text-transform:uppercase; overflow:hidden; padding: 7px 20px}
#ignielCSE {padding:0 20px 10px 20px; text-align:left; width:auto; height:100%; line-height:18px}
#ignielCSE .cse .gsc-control-cse, .gsc-control-cse {padding:0px}
#ignielCSE .gsc-control-cse {margin:0px; padding:0px}
#ignielCSE .gsc-control-cse .gsc-table-result {margin:0 0 15px 0}
#ignielCSE .gsc-results {width:100%}
#ignielCSE .gsc-search-box, #ignielCSE .gsc-above-wrapper-area, #ignielCSE .gsc-resultsHeader {display:none}
#ignielCSE .gsc-webResult .gsc-result {padding:0px}
#ignielCSE .gsc-webResult .gsc-result:nth-child(4) {border-bottom:0}
#ignielCSE .gs-result .gs-title, #ignielCSE .gs-result .gs-title * {text-decoration:none; color:#008c5f; font-size:14px; font-weight:0; padding-bottom:18px}
#ignielCSE .gs-result .gs-snippet {font-size:12px}
#ignielCSE .gsc-reviewer, #ignielCSE .gs-result a.gs-visibleUrl, #ignielCSE .gs-result .gs-visibleUrl{color:#767676}
#ignielCSE .gsc-table-cell-thumbnail, #ignielCSE .gs-promotion-image-cell {padding-right:10px}
#ignielCSE .gsc-results .gsc-cursor-box {margin:0px}
#ignielCSE .gsc-preview-reviews ul {margin:0px}
#ignielCSE .gsc-cursor .gsc-cursor-page.gsc-cursor-current-page, #ignielCSE .gsc-cursor .gsc-cursor-page {color:#fff; text-decoration:none; margin:5px 10px 0 0; padding: 5px 10px; border-radius: 5px; display:inline-block}
#ignielCSE .gsc-cursor .gsc-cursor-page.gsc-cursor-current-page {background:#2f303f !important}
#ignielCSE .gsc-cursor .gsc-cursor-page {background:#008c5f}
#ignielCSE .gsc-cursor .gsc-cursor-page:hover {background:#2f303f}
#ignielCSE .gsc-url-top {padding:0px}
#ignielCSE .gs-webResult .gs-snippet, .gs-imageResult .gs-snippet, .gs-fileFormatType {color:#2f303f}
#ignielCSE .gsc-thumbnail-inside {padding:0px} - Cari kode
<data:post.body/>. Gunakan CTRL + F untuk memudahkan. Jika ada beberapa kode, pilih yang terakhir. Tapi struktur setiap template pasti berbeda. Pastikan kamu memilih yang benar. - Simpan script berikut DIBAWAH / SETELAH
<data:post.body/><b:if cond='data:view.isPost'>
<div id='ignielRelated'>
<h3>Artikel Terkait</h3>
<div id='ignielCSE'/>
<script>//<![CDATA[
// Related Post with Google CSE by Igniel (igniel.com)
function ignielCSE() {
if (document.readyState != 'complete') {
return google.setOnLoadCallback(ignielCSE, true);
}
google.search.cse.element.render({gname:'gsearch', div:'ignielCSE', tag:'searchresults-only', attributes:{linkTarget:'', webSearchResultSetSize:'small'}});
var element = google.search.cse.element.getElement('gsearch');
//]]>
element.execute("<b:if cond='data:post.labels'> <b:loop values='data:post.labels' var='label'> <data:label.name/> <b:if cond='data:label.isLast != "true"'>, </b:if></b:loop></b:if>");
//<![CDATA[
};
window.__gcse = {
parsetags: 'explicit',
callback: ignielCSE
};
(function() {
var cx = '0080xxxxxxxxxxxxxx:abcde_fg';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
//]]></script>
</div>
<div class='clear'/>
</b:if> - Jangan lupa simpan dengan klik tombol Save theme
PENGATURAN
- Tulisan yang berwarna BIRU adalah jumlah related post dengan CSE yang ditampilkan. Kamu bisa menggantinya dengan:
small: 4 hasil per halaman.large: 8 hasil per halaman.filtered_cse: sampai dengan 10 hasil per halaman, maksimal sebanyak 10 halaman (yang artinya hasil maksimal sebanyak 100)- Bisa juga berupa angka. Misalnya 5, 6, 7, dan sebagainya.
- Tulisan yang berwarna MERAH adalah search engine ID. Ganti dengan punya kamu sendiri.
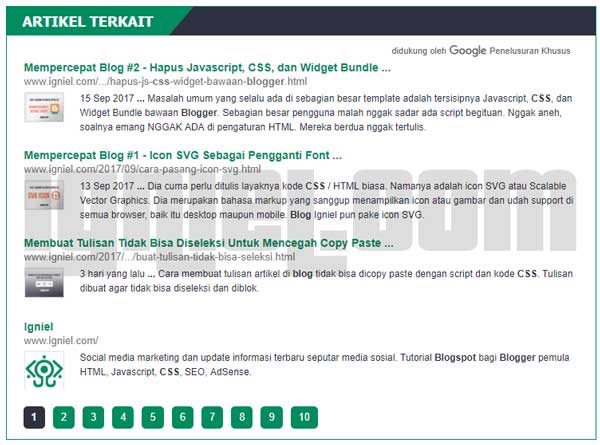
C. Demo / Preview Artikel Terkait Dengan Google CSE

Artikel terkait pakai CSE ini juga digunakan di blog igniel.com