
Ketika kita mengambil video dari Youtube dan memasangnya di blog (embed) ada satu kekurangan yang cukup menyebalkan, yaitu ukuran bingkai iframe video tidak mengikuti ukuran layar alias tidak responsif. Padahal sekarang ini pengunjung blog tidak hanya datang dari komputer saja, tapi dari handphone pun banyak.
Seperti inilah perbedaan tampilan video embed Youtube jika blog dibuka dari komputer dan handphone.

Ketika dibuka dari perangkat yang lebih kecil, iframe Youtube terlalu besar dan keluar dari garis pembatas postingan. Jelek banget kan? Saya punya satu script yang bisa menjadi solusi dari masalah tersebut.
Memasang Youtube Responsive iFrame Video Embed Script
Saya pernah pakai script lama yang mengharuskan mengubah kode penulisan embed. Nantinya video diambil dengan markupdata-src. Tapi ribet ya mesti ganti-ganti kode embed resmi Youtube segala.Dengan script terbaru ini tidak perlu lagi mengubah penulisan kode embed. Jadi jauh lebih praktis. Simpan kodenya "SEBELUM / DI ATAS" </body>.
<script> //<![CDATA[
/* Youtube Responsive by igniel.com */
var youtube = $('iframe[src*="youtube.com"]');
youtube.each(function() {
$(this).attr('aspectRatio', this.height / this.width).attr('style', 'width:100%');
});
$(window).resize(function() {
youtube.each(function() {
$(this).attr('height', $(this).width() * $(this).attr('aspectRatio'));
});
}).resize();
//]]> </script>Penulisan Kode Embed Video Youtube
Seperti yang sudah disebutkan di atas, penulisan kode embed untuk memasukkan video Youtube ke dalam postingan dilakukan dengan cara normal dan tidak ada yang perlu diganti. Cukup ambil kode embednya dan tulis seperti biasa.
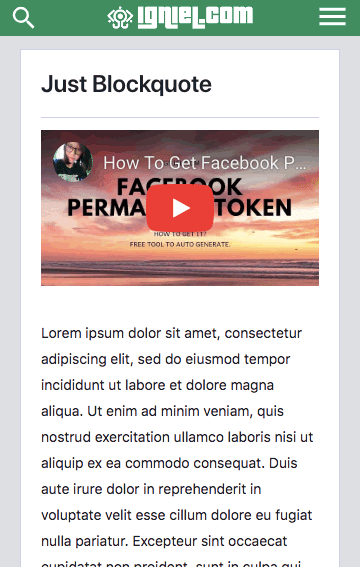
Maka nanti hasil akhirnya akan seperti ini jika video Youtube dibuka dari smartphone atau perangkat lain yang ukuran layarnya lebih kecil.

Ini tampilan langsung videonya. Kalau kamu sedang buka blog ini dari hp, bisa dilihat sendiri ukuran iframe video mengikuti ukuran layar, bukan?
Sekarang video Youtube kamu sudah berubah menjadi full responsif karena nilai lebar dan tingginya otomatis berubah berkat script di atas. Dia akan menyesuaikan dengan ukuran layar yang sedang dipakai. Selamat mencoba dan semoga sukses!