
Related post atau artikel terkait adalah sekumpulan link yang menuju ke postingan atau konten lain yang memiliki kesamaan topik dengan artikel yang sedang dibaca. Keberadaannya sudah cukup lumrah dan sepertinya belakangan ini menjadi wajib karena dapat membuat pengunjung tertarik untuk menjelajahi postingan lainnya.
Beberapa keuntungan memasang related post dari segi SEO adalah:
- Meningkatkan page views (PV)
- Menurunkan bounce rate
- Meningkatkan waktu kunjungan rata-rata pengunjung
- Melengkapi navigasi blog agar terlihat lebih profesional
Posisi paling umum untuk menempatkan related post adalah di akhir artikel. Bayangkan saja ketika pengunjung selesai membaca satu artikel berkualitas, mereka pasti penasaran dengan artikel lain yang memiliki pembahasan serupa. Dengan adanya related post ini akan membantu pengunjung untuk langsung menuju artikel terkait yang dicari.
Cara Memasang Artikel Terkait dengan Thumbnail di Akhir Artikel
Related post ini dilengkapi dengan thumbnail (gambar) agar lebih menarik dengan gaya tampilan model grid. Saya pun pakai script ini untuk Fiksioner Free Blogger Template dan hasilnya cukup bagus. Rapi, terlihat sederhana dan elegan namun tidak terlalu berlebihan.A. 3 Kolom
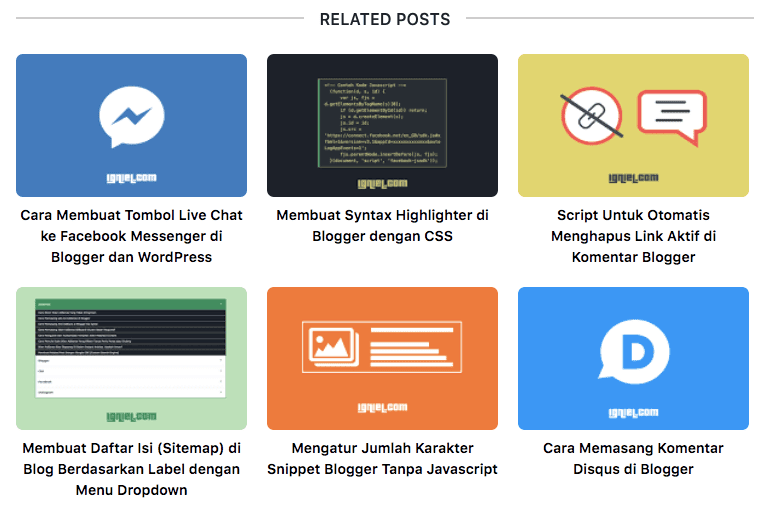
Tampilan grid ini memiliki 3 kolom. Cocok untuk blog yang area postingannya tidak terlalu lebar.Pertama, tambahkan dulu kode CSS berikut "SEBELUM / DI ATAS" </style> atau ]]></b:skin>.
/* Related Post Grid by igniel.com */
#ignielRelated{
display:block;
margin:20px 0px;
line-height:1.5em;
}
#ignielRelated h3.title{
font-size:16px;
font-weight:0;
text-align:center;
text-transform:uppercase;
line-height:initial;
}
#ignielRelated h3.title span{
background-color:#fff;
padding:0px 15px;
position:relative;
z-index:1;
}
#ignielRelated h3.title:before{
content: "http://www.igniel.com/";
display: block;
position: relative;
top:10px;
width: 100%;
border-top: 2px solid #cccccc;
}
#ignielRelated ul{
margin:20px 0px 0px;
padding:0px;
display:flex;
display:-webkit-flex;
flex-wrap:wrap;
-webkit-flex-wrap:wrap;
-ms-flex-wrap:wrap;
}
#ignielRelated ul li{
list-style:none;
width:calc((100% / 3) - 15px);
text-align:center;
margin-right:20px;
margin-bottom:20px;
padding:0px;
-webkit-margin-start:0px !important;
}
#ignielRelated ul li .thumb{
overflow:hidden;
line-height:0px;
border-radius:7px;
}
#ignielRelated ul li:nth-of-type(3n){
margin-right:0px;
}
#ignielRelated ul li a{
display:block;
}
#ignielRelated ul li a.judul{
color:#000; /* Warna Huruf */
font-weight:0;
margin-top:7px;
}
#ignielRelated ul li a.judul:hover, #ignielRelated ul li:hover a.judul{
color:#ff5722; /* Warna Huruf Ketika Disorot */
}
#ignielRelated ul li a img{
width:100%;
max-height:143px;
transition:all .3s ease;
border:0px;
margin:0px;
}
#ignielRelated ul li a img:hover, #ignielRelated ul li:hover img{
transform:scale(1.1) rotate(-5deg);
filter: brightness(75%);
-webkit-filter: brightness(75%);
}
#ignielRelated .norelated{
text-align:center;
font-weight:0;
}
@media screen and (max-width:480px){
#ignielRelated ul li{
width: calc((100% / 2) - 7.5px);
margin-right:15px;
margin-bottom:15px;
}
#ignielRelated ul li:nth-of-type(3n){
margin-right:15px;
}
#ignielRelated ul li:nth-of-type(2n){
margin-right:0px;
}
}Yang bisa diganti:#ignielRelated ul li a.judul: warna huruf di judul artikel.#ignielRelated ul li a.judul:hover, #ignielRelated ul li:hover a.judul: warna huruf di judul artikel ketika disorot.
Lalu simpan kode ini "SESUDAH / DI BAWAH"
<data:post.body/>.<!-- Related Post Grid by igniel.com -->
<b:if cond='data:view.isPost'>
<div id='ignielRelated'>
<h3 class='title'><span>Related Posts</span></h3>
<script>//<![CDATA[
var jumlah = 6;
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?"http://www.igniel.com/":e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!"http://www.igniel.com/".replace(/^/,String)){while(c--){d[e(c)]=k[c]"http://www.igniel.com/"e(c)}k=[function(e){return d[e]}];e=function(){return'\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\b'+e(c)+'\b','g'),k[c])}}return p}('d a=["\y","\x\1f\f\k\h","\f\e\q\C\h\E","\w","\k\q\A\e\1Y\1d\P","\x\z\U\x\h\n\k\q\C","http://www.igniel.com/","\1l\F\k\q","\e\q\h\n\1E","\P\e\e\A","\1H\h","\h\k\h\f\e","\S\F\q\h\e\q\h","\x\z\v\v\g\n\1E","\v\e\A\k\g\1H\h\E\z\v\U\q\g\k\f","\z\n\f","\A\g\h\g\2n\k\v\g\C\e\D\1f\q\C\2q\U\g\x\e\1M\1z\2p\k\1t\1w\1d\1C\1i\2k\2j\2e\C\F\b\b\b\b\1I\1n\Z\E\V\Z\C\b\b\b\b\V\b\b\b\b\1w\O\b\1r\b\b\b\O\W\A\1b\2f\e\b\b\b\b\b\1A\1I\O\1n\1t\W\1r\O\b\1l\U\1z\Z\D\C\b\b\b\b\2h\V\f\V\W\1t\W\1r\v\1T\1d\F\n\1M\2g\2b\b\b\1B\1X\b\1W\1V\1j\1d\1K\1G\1J\b\b\b\b\b\V\f\1K\1J\1k\1n\z\W\v\O\O","\f\k\q\1k","\n\e\f","\g\f\h\e\n\q\g\h\e","\E\n\e\P","\n\g\q\A\F\v","\P\f\F\F\n","\Z\1C\1B","\y\f\k\w","\y\A\k\1j\K\S\f\g\x\x\I\p\h\E\z\v\U\p\w\y\g\K\E\n\e\P\I\p","\p\K\h\k\h\f\e\I\p","\p\w\y\k\v\C\K\x\n\S\I\p","\D\1i\1b\2a\1b\X\E\1b\1G\1A\X\1f\X\1k\X\q\F\X\q\z","\n\e\1f\f\g\S\e","\p\K\g\f\h\I\p","\p\D\w\y\D\g\w\y\D\A\k\1j\w","\y\g\K\E\n\e\P\I\p","\p\K\S\f\g\x\x\I\p\1l\z\A\z\f\p\w","\y\D\g\w","\y\D\f\k\w","\1i\n\k\h\e"];d Q=0,l=J H(),r=J H(),B=J H();1c 2l(t,T){d i=t[a[1]](a[0]);N(d j=0;j<i[a[2]];j++){u(i[j][a[4]](a[3])!=-1){i[j]=i[j][a[5]](i[j][a[4]](a[3])+1,i[j][a[2]])}};i=i[a[7]](a[6]);i=i[a[5]](0,T-1);1q i}1c 2d(T){N(d i=0;i<T[a[9]][a[8]][a[2]];i++){d t=T[a[9]][a[8]][i];l[Q]=t[a[11]][a[10]];1g=a[6];u(a[12]1h t){1g=t[a[12]][a[10]]}1s{u(a[13]1h t){1g=t[a[13]][a[10]]}};u(a[14]1h t){1m=t[a[14]][a[15]]}1s{1m=a[16]};B[Q]=1m;N(d j=0;j<t[a[17]][a[2]];j++){u(t[a[17]][j][a[18]]==a[19]){r[Q]=t[a[17]][j][a[20]];1o}};Q++}}1c 1L(1p,i){N(d j=0;j<1p[a[2]];j++){u(1p[j]==i){1q 1Q}};1q 1P}1c 1R(){d L=J H(0);d R=J H(0);d 1N=J H(0);d Y=J H(0);N(d m=0;m<r[a[2]];m++){u(!1L(L,r[m])){L[a[2]]+=1;L[L[a[2]]-1]=r[m];R[a[2]]+=1;R[R[a[2]]-1]=l[m];1N[a[2]]+=1;Y[a[2]]+=1;Y[Y[a[2]]-1]=B[m]}};l=R;r=L;B=Y;N(d m=0;m<l[a[2]];m++){d G=1a[a[22]]((l[a[2]]-1)*1a[a[21]]());d 1O=l[m];d 1F=r[m];d 1v=B[m];l[m]=l[G];r[m]=r[G];B[m]=B[G];l[G]=1O;r[G]=1F;B[G]=1v};d 1e=0;d o=1a[a[22]]((l[a[2]]-1)*1a[a[21]]());d 1D=o;d M;d 1y=1u[a[23]];2i(1e<1x){u(r[o]!=1y){M=a[24];M+=a[25]+r[o]+a[26]+l[o]+a[27]+B[o][a[29]](/\/s[0-9]+(\-c)?/,a[28])+a[2o]+l[o]+a[26]+l[o]+a[2c];M+=a[2m]+r[o]+a[2r]+l[o]+a[1Z];M+=a[1S];1u[a[1U]](M);1e++;u(1e==1x){1o}};u(o<l[a[2]]-1){o++}1s{o=0};u(o==1D){1o}}}',62,152,"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"_0x91f7|x41"http://www.igniel.com/"var|x65|x6C|x61|x74|_0x46aax8|_0x46aax9|x69|judul|_0x46aax12|x72|_0x46aax18|x27|x6E|urls"http://www.igniel.com/"_0x46aax6|if|x6D|x3E|x73|x3C|x75|x64|gambar|x67|x2F|x68|x6F|_0x46aax13|Array|x3D|new|x20|_0x46aaxe|_0x46aax1a|for|x43|x66|rel|_0x46aaxf|x63|_0x46aax7|x62|x45|x51|x2D|_0x46aax11|x55"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"Math|x31|function|x4F|_0x46aax17|x70|postcontent|in|x77|x76|x6B|x6A|postimg|x53|break|_0x46aaxc|return|x49|else|x56|document|_0x46aax16|x42|jumlah|_0x46aax1b|x34|x33|x4C|x52|_0x46aax19|x79|_0x46aax15|x32|x24|x4E|x54|x46|contains|x36|_0x46aax10|_0x46aax14|false|true|ignielRelatedGrid|35|x57|36|x37|x58|x2B|x78|34"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"x39|x48|31|relpostimgcuplik|x47|x50|x38|x44|while|x4B|x30|filter|32|x3A|30|x2C|x3B|33'.split("http://www.igniel.com/"http://www.igniel.com/"),0,{}));
//]]></script>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<script expr:src="http://www.igniel.com/"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=relpostimgcuplik&max-results=25"http://www.igniel.com/"/>
</b:loop>
<ul>
<script>ignielRelatedGrid();</script>
</ul>
<b:else/>
There is no other posts in this category.
</b:if>
</div>
<div class='clear'/>
</b:if>var jumlah adalah jumlah artikel terkait yang ingin dimunculkan. Kamu bisa ganti angkanya sesuka hati. Karena jumlah kolomnya ada 3, lebih baik pakai angka kelipatan 3 juga. Misalnya 6, 9, 12, dll agar tampilanya rapi.
Hasil dari artikel terkait grid 3 kolom dengan gambar.

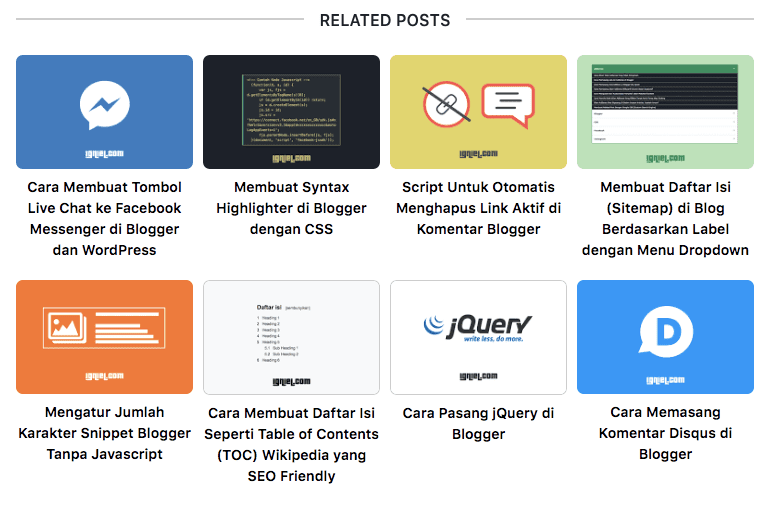
B. 4 Kolom
Jika area postingan blog kamu cukup lebar, maka related post yang berjumlah 4 kolom cocok dipakai untuk menutupi area yang luas.Simpan kode CSS berikut "SEBELUM / DI ATAS" </style> atau ]]></b:skin>.
/* Related Post Grid by igniel.com */
#ignielRelated{
display:block;
margin:20px 0px;
line-height:1.5em;
}
#ignielRelated h3.title{
font-size:16px;
font-weight:0;
text-align:center;
text-transform:uppercase;
line-height:initial;
}
#ignielRelated h3.title span{
background-color:#fff;
padding:0px 15px;
position:relative;
z-index:1;
}
#ignielRelated h3.title:before{
content: "http://www.igniel.com/";
display: block;
position: relative;
top:10px;
width: 100%;
border-top: 2px solid #cccccc;
}
#ignielRelated ul{
margin:20px 0px 0px;
padding:0px;
display:flex;
display:-webkit-flex;
flex-wrap:wrap;
-webkit-flex-wrap:wrap;
-ms-flex-wrap:wrap;
}
#ignielRelated ul li{
list-style:none;
width:calc((100% / 4) - 7.5px);
text-align:center;
margin-right:10px;
margin-bottom:20px;
padding:0px;
-webkit-margin-start:0px !important;
}
#ignielRelated ul li .thumb{
overflow:hidden;
line-height:0px;
border-radius:7px;
}
#ignielRelated ul li:nth-of-type(4n){
margin-right:0px;
}
#ignielRelated ul li a{
display:block;
}
#ignielRelated ul li a.judul{
color: #000; /* Warna Judul */
font-weight:0;
margin-top:7px;
}
#ignielRelated ul li a.judul:hover, #ignielRelated ul li:hover a.judul{
color: #ff5722; /* Warna Judul Ketika Disorot */
}
#ignielRelated ul li a img{
width:100%;
max-height:143px;
transition:all .3s ease;
border:0px;
margin:0px;
}
#ignielRelated ul li a img:hover, #ignielRelated ul li:hover img{
transform:scale(1.1) rotate(-5deg);
filter: brightness(75%);
-webkit-filter: brightness(75%);
}
#ignielRelated .norelated{
text-align:center;
font-weight:0;
}
@media screen and (max-width:480px){
#ignielRelated ul li{
width: calc((100% / 2) - 7.5px);
margin-right:15px;
margin-bottom:15px;
}
#ignielRelated ul li:nth-of-type(4n){
margin-right:15px;
}
#ignielRelated ul li:nth-of-type(2n){
margin-right:0px;
}
}Yang bisa diganti:#ignielRelated ul li a.judul: warna huruf di judul artikel.#ignielRelated ul li a.judul:hover, #ignielRelated ul li:hover a.judul: warna huruf di judul artikel ketika disorot.
Lalu simpan kode ini "SESUDAH / DI BAWAH"
<data:post.body/>. Sebenarnya kodenya sama saja sih seperti yang 3 kolom sebelumnya.<!-- Related Post Grid by igniel.com -->
<b:if cond='data:view.isPost'>
<div id='ignielRelated'>
<h3 class='title'><span>Related Posts</span></h3>
<script>//<![CDATA[
var jumlah = 8;
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?"http://www.igniel.com/":e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!"http://www.igniel.com/".replace(/^/,String)){while(c--){d[e(c)]=k[c]"http://www.igniel.com/"e(c)}k=[function(e){return d[e]}];e=function(){return'\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\b'+e(c)+'\b','g'),k[c])}}return p}('d a=["\y","\x\1f\f\k\h","\f\e\q\C\h\E","\w","\k\q\A\e\1Y\1d\P","\x\z\U\x\h\n\k\q\C","http://www.igniel.com/","\1l\F\k\q","\e\q\h\n\1E","\P\e\e\A","\1H\h","\h\k\h\f\e","\S\F\q\h\e\q\h","\x\z\v\v\g\n\1E","\v\e\A\k\g\1H\h\E\z\v\U\q\g\k\f","\z\n\f","\A\g\h\g\2n\k\v\g\C\e\D\1f\q\C\2q\U\g\x\e\1M\1z\2p\k\1t\1w\1d\1C\1i\2k\2j\2e\C\F\b\b\b\b\1I\1n\Z\E\V\Z\C\b\b\b\b\V\b\b\b\b\1w\O\b\1r\b\b\b\O\W\A\1b\2f\e\b\b\b\b\b\1A\1I\O\1n\1t\W\1r\O\b\1l\U\1z\Z\D\C\b\b\b\b\2h\V\f\V\W\1t\W\1r\v\1T\1d\F\n\1M\2g\2b\b\b\1B\1X\b\1W\1V\1j\1d\1K\1G\1J\b\b\b\b\b\V\f\1K\1J\1k\1n\z\W\v\O\O","\f\k\q\1k","\n\e\f","\g\f\h\e\n\q\g\h\e","\E\n\e\P","\n\g\q\A\F\v","\P\f\F\F\n","\Z\1C\1B","\y\f\k\w","\y\A\k\1j\K\S\f\g\x\x\I\p\h\E\z\v\U\p\w\y\g\K\E\n\e\P\I\p","\p\K\h\k\h\f\e\I\p","\p\w\y\k\v\C\K\x\n\S\I\p","\D\1i\1b\2a\1b\X\E\1b\1G\1A\X\1f\X\1k\X\q\F\X\q\z","\n\e\1f\f\g\S\e","\p\K\g\f\h\I\p","\p\D\w\y\D\g\w\y\D\A\k\1j\w","\y\g\K\E\n\e\P\I\p","\p\K\S\f\g\x\x\I\p\1l\z\A\z\f\p\w","\y\D\g\w","\y\D\f\k\w","\1i\n\k\h\e"];d Q=0,l=J H(),r=J H(),B=J H();1c 2l(t,T){d i=t[a[1]](a[0]);N(d j=0;j<i[a[2]];j++){u(i[j][a[4]](a[3])!=-1){i[j]=i[j][a[5]](i[j][a[4]](a[3])+1,i[j][a[2]])}};i=i[a[7]](a[6]);i=i[a[5]](0,T-1);1q i}1c 2d(T){N(d i=0;i<T[a[9]][a[8]][a[2]];i++){d t=T[a[9]][a[8]][i];l[Q]=t[a[11]][a[10]];1g=a[6];u(a[12]1h t){1g=t[a[12]][a[10]]}1s{u(a[13]1h t){1g=t[a[13]][a[10]]}};u(a[14]1h t){1m=t[a[14]][a[15]]}1s{1m=a[16]};B[Q]=1m;N(d j=0;j<t[a[17]][a[2]];j++){u(t[a[17]][j][a[18]]==a[19]){r[Q]=t[a[17]][j][a[20]];1o}};Q++}}1c 1L(1p,i){N(d j=0;j<1p[a[2]];j++){u(1p[j]==i){1q 1Q}};1q 1P}1c 1R(){d L=J H(0);d R=J H(0);d 1N=J H(0);d Y=J H(0);N(d m=0;m<r[a[2]];m++){u(!1L(L,r[m])){L[a[2]]+=1;L[L[a[2]]-1]=r[m];R[a[2]]+=1;R[R[a[2]]-1]=l[m];1N[a[2]]+=1;Y[a[2]]+=1;Y[Y[a[2]]-1]=B[m]}};l=R;r=L;B=Y;N(d m=0;m<l[a[2]];m++){d G=1a[a[22]]((l[a[2]]-1)*1a[a[21]]());d 1O=l[m];d 1F=r[m];d 1v=B[m];l[m]=l[G];r[m]=r[G];B[m]=B[G];l[G]=1O;r[G]=1F;B[G]=1v};d 1e=0;d o=1a[a[22]]((l[a[2]]-1)*1a[a[21]]());d 1D=o;d M;d 1y=1u[a[23]];2i(1e<1x){u(r[o]!=1y){M=a[24];M+=a[25]+r[o]+a[26]+l[o]+a[27]+B[o][a[29]](/\/s[0-9]+(\-c)?/,a[28])+a[2o]+l[o]+a[26]+l[o]+a[2c];M+=a[2m]+r[o]+a[2r]+l[o]+a[1Z];M+=a[1S];1u[a[1U]](M);1e++;u(1e==1x){1o}};u(o<l[a[2]]-1){o++}1s{o=0};u(o==1D){1o}}}',62,152,"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"_0x91f7|x41"http://www.igniel.com/"var|x65|x6C|x61|x74|_0x46aax8|_0x46aax9|x69|judul|_0x46aax12|x72|_0x46aax18|x27|x6E|urls"http://www.igniel.com/"_0x46aax6|if|x6D|x3E|x73|x3C|x75|x64|gambar|x67|x2F|x68|x6F|_0x46aax13|Array|x3D|new|x20|_0x46aaxe|_0x46aax1a|for|x43|x66|rel|_0x46aaxf|x63|_0x46aax7|x62|x45|x51|x2D|_0x46aax11|x55"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"Math|x31|function|x4F|_0x46aax17|x70|postcontent|in|x77|x76|x6B|x6A|postimg|x53|break|_0x46aaxc|return|x49|else|x56|document|_0x46aax16|x42|jumlah|_0x46aax1b|x34|x33|x4C|x52|_0x46aax19|x79|_0x46aax15|x32|x24|x4E|x54|x46|contains|x36|_0x46aax10|_0x46aax14|false|true|ignielRelatedGrid|35|x57|36|x37|x58|x2B|x78|34"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"http://www.igniel.com/"x39|x48|31|relpostimgcuplik|x47|x50|x38|x44|while|x4B|x30|filter|32|x3A|30|x2C|x3B|33'.split("http://www.igniel.com/"http://www.igniel.com/"),0,{}));
//]]></script>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<script expr:src="http://www.igniel.com/"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=relpostimgcuplik&max-results=25"http://www.igniel.com/"/>
</b:loop>
<ul>
<script>ignielRelatedGrid();</script>
</ul>
<b:else/>
There is no other posts in this category.
</b:if>
</div>
<div class='clear'/>
</b:if>var jumlah adalah jumlah artikel terkait yang ingin dimunculkan. Javascriptnya sama saja dengan versi 3 kolom. Yang perlu diganti hanya var jumlah untuk menyesuaikan tampilan. Angkanya bisa diubah sesukanya. Karena jumlah kolomnya ada 4, pakailah angka kelipatan 4 seperti 8, 12, 16, dll agar tampilanya rapi.
Hasil dari artikel terkait grid 4 kolom dengan gambar.

Selesai sudah tutorial tentang cara memasang artikel terkait dengan gambar di bawah postingan Blogger. Pilih model yang paling sesuai dengan template agar tampilan blog kamu makin keren. Jika kurang suka dengan model grid, coba juga jenis tampilan lain yaitu related post model list dengan thumbnail dan snippet.